Multi-Appointment Booking for Client Portal

vcita
vcita is a Business Management Platform for
small businesses & service providers such as Consultants, coaches, therapists, and lawyers.
Streamlines operations and client relationships with automated administrative tasks.
The main audience is B2B2C partners by white-label platforms.
Streamlines operations and client relationships with automated administrative tasks.
The main audience is B2B2C partners by white-label platforms.
Overview
Multi-booking allows clients to book and pay online for consecutive appointments.
This feature enhances the client experience by providing a seamless way to schedule multiple services in one go.
This feature enhances the client experience by providing a seamless way to schedule multiple services in one go.
My role
UX designer, conduct user and competitor research. Create user experience concepts based on product high level requirements. Deliver designs to dev and track product challenges along the development presence.

Area of opportunity
Enhance business efficiency and revenue by integrating the multi-booking feature from our back office system into the client portal. This integration allows clients to conveniently schedule multiple appointments in a single flow, thereby eliminating the need to book and pay for each service separately.
Bussines motivations
Expand vertical Support: Addresses specific industry needs, mostly beauty and wellness, by allowing complex service combinations.
Partner Request: Developed in response to partner feedback, ensuring it meets real-world business requirements.
Partner Request: Developed in response to partner feedback, ensuring it meets real-world business requirements.
Challenge
Adding a new flow without compromising the existing booking flow, which is the main way for clients to book services.
The client portal is an outdated platform, and we didn't have the resources for a full redesign.
The client portal is an outdated platform, and we didn't have the resources for a full redesign.
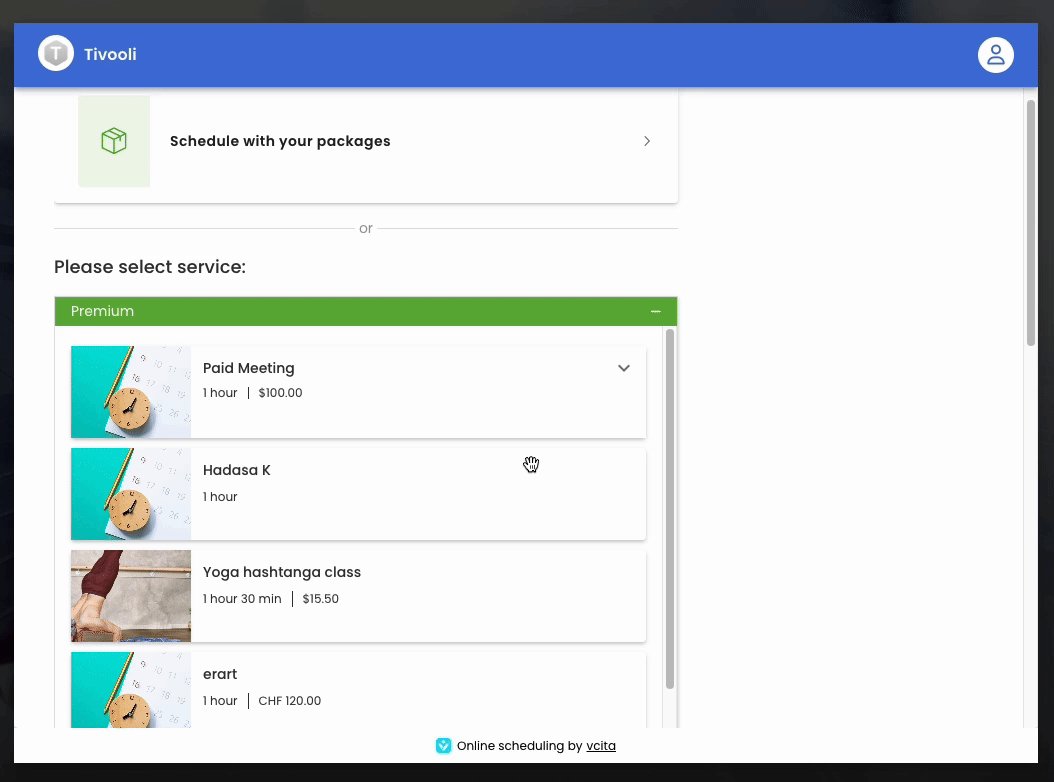
Old service list, main pain points:





Solution
Feature Analysis
Comparison with competitors shows:
Support for multiple services in both the back office and client portal.
Clear presentation of service durations and total prices.
Options for staff selection per service.
Support for multiple services in both the back office and client portal.
Clear presentation of service durations and total prices.
Options for staff selection per service.

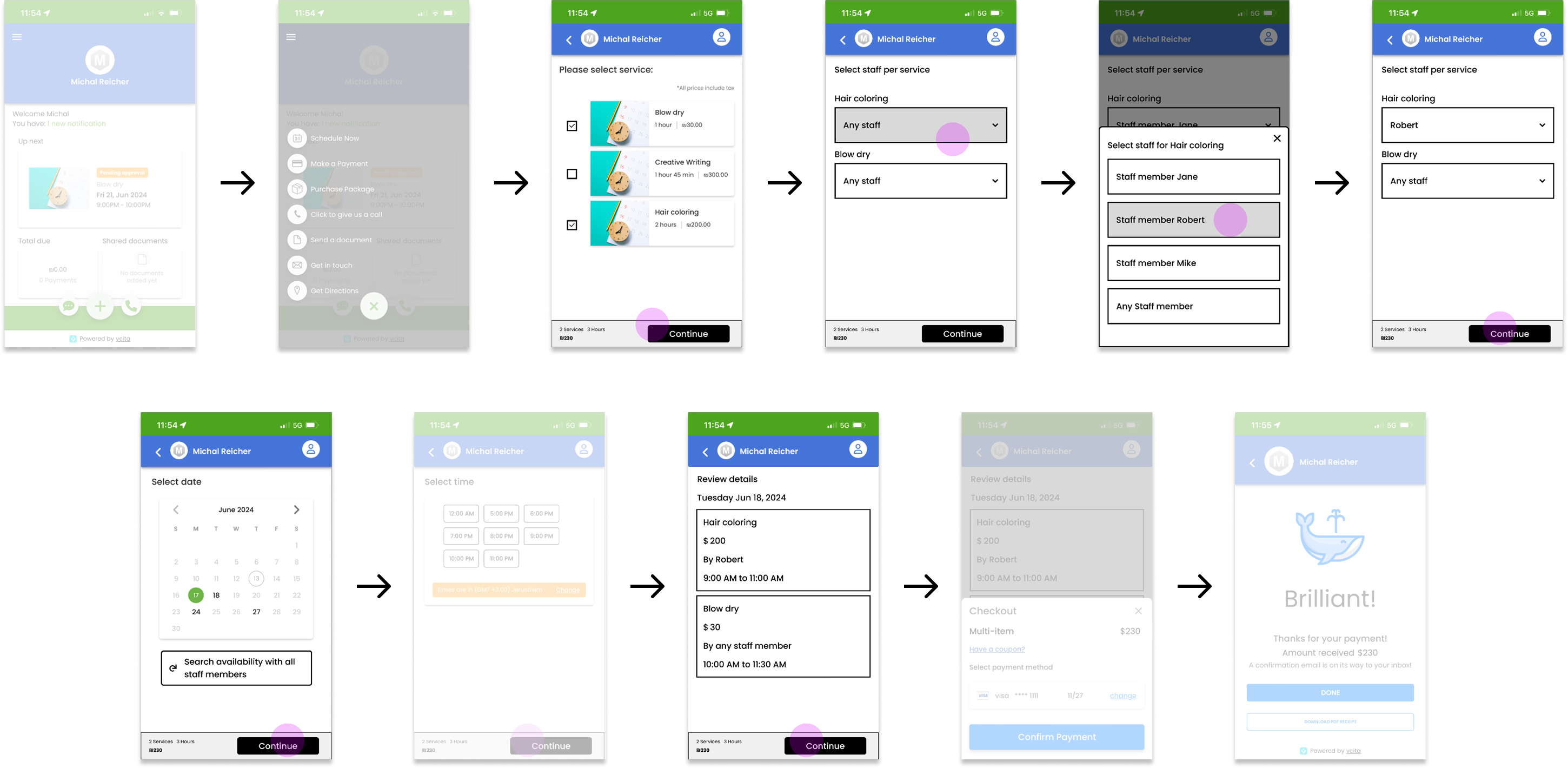
Following the research I have created basic user flows to demonstrate the area where we need to focus.

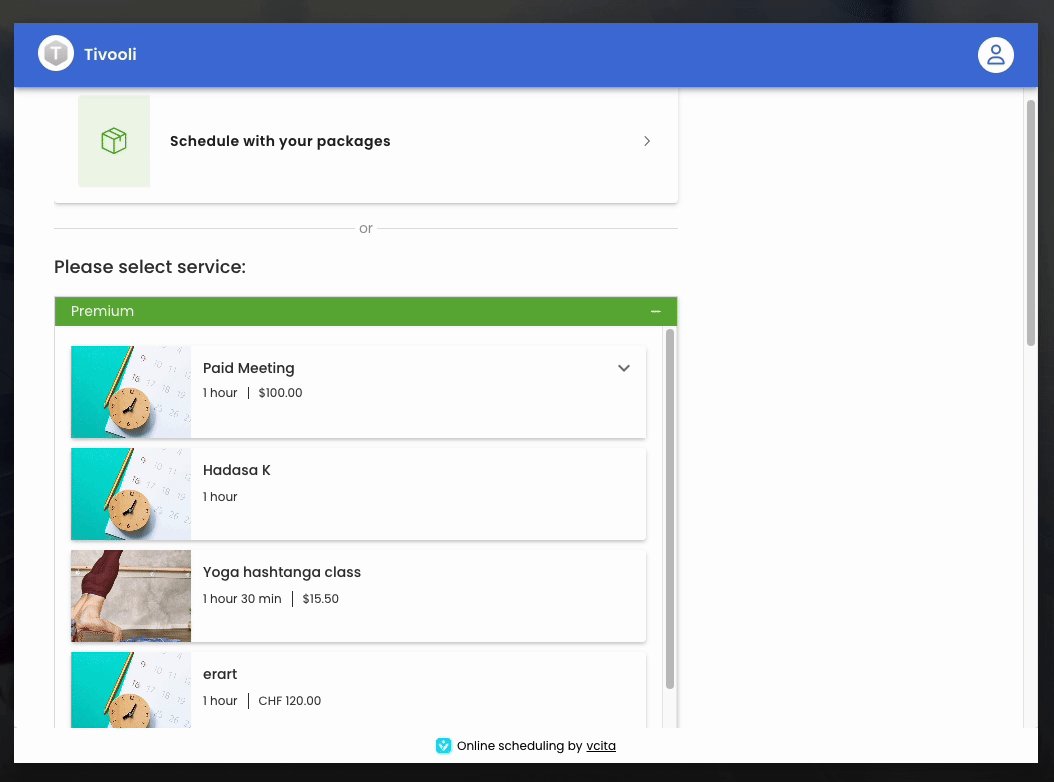
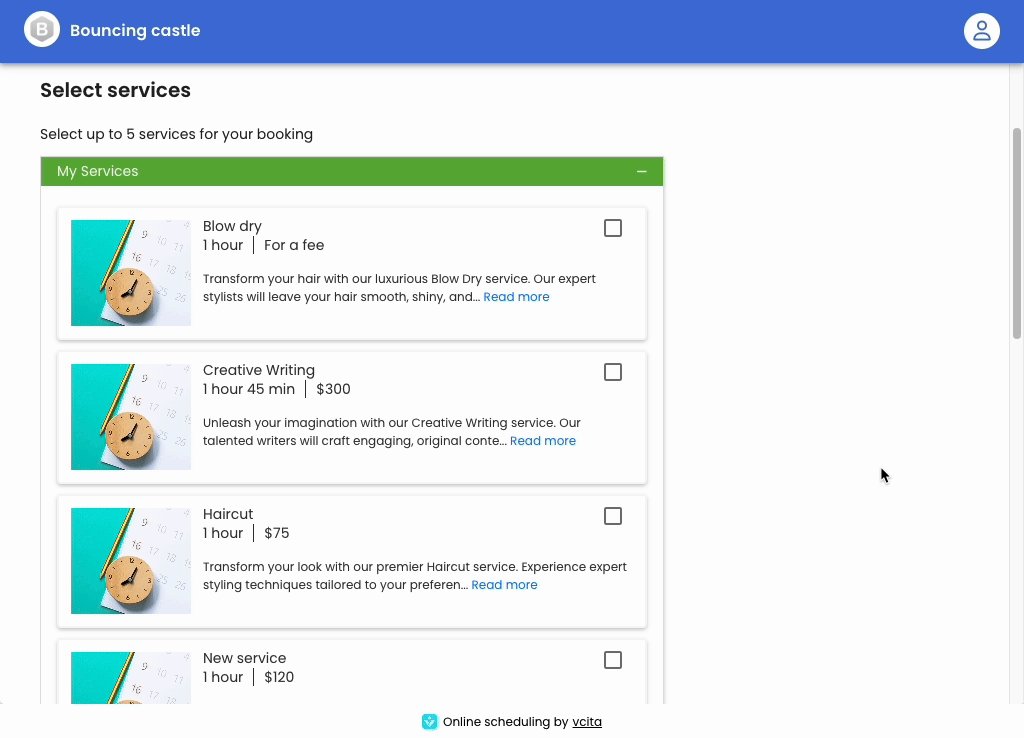
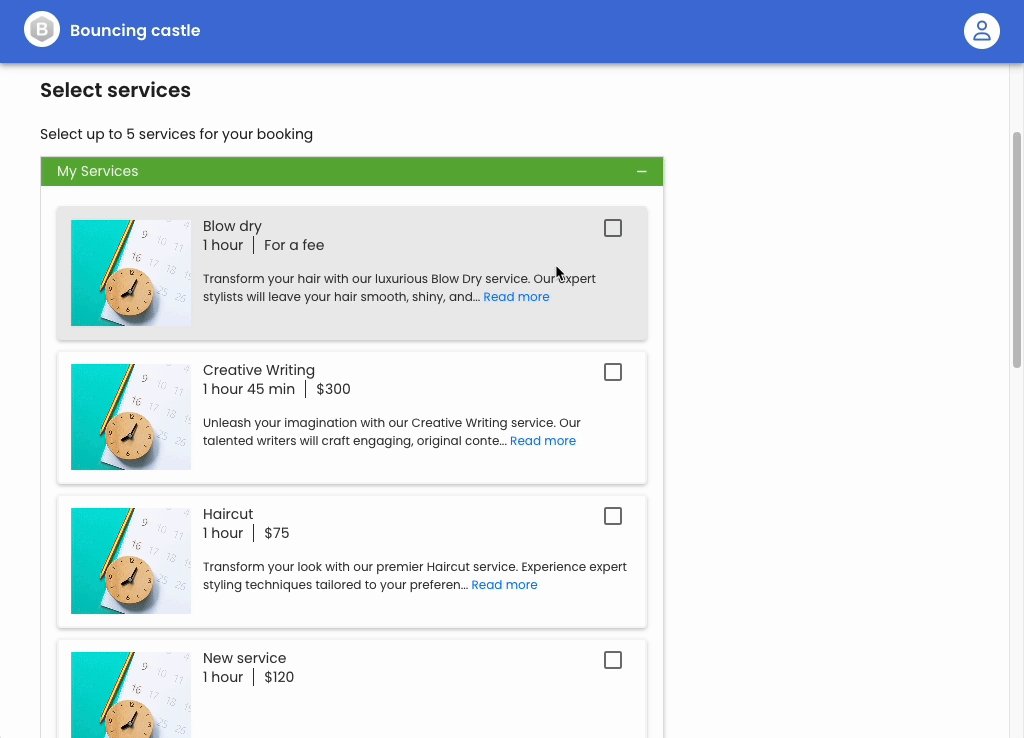
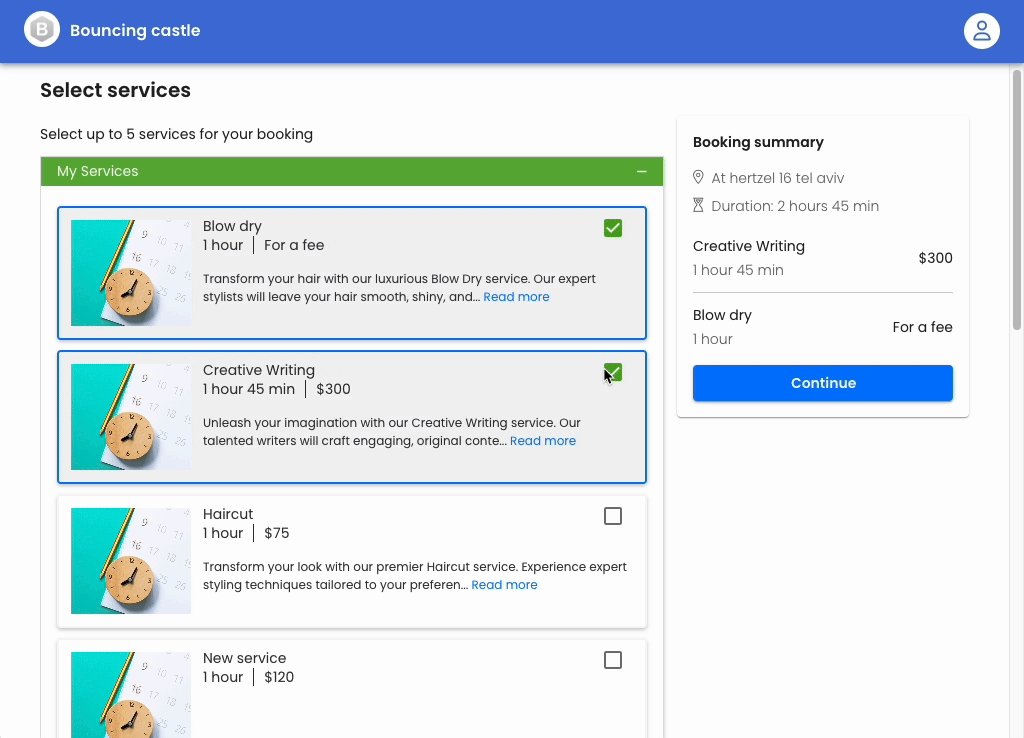
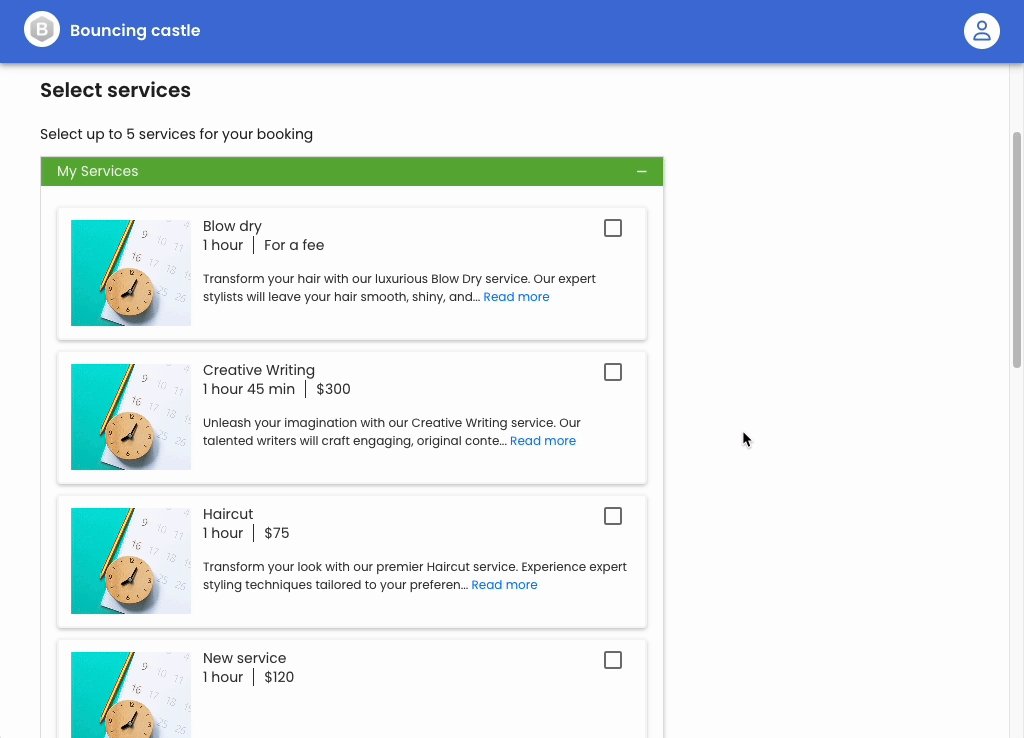
Service list page enhensment



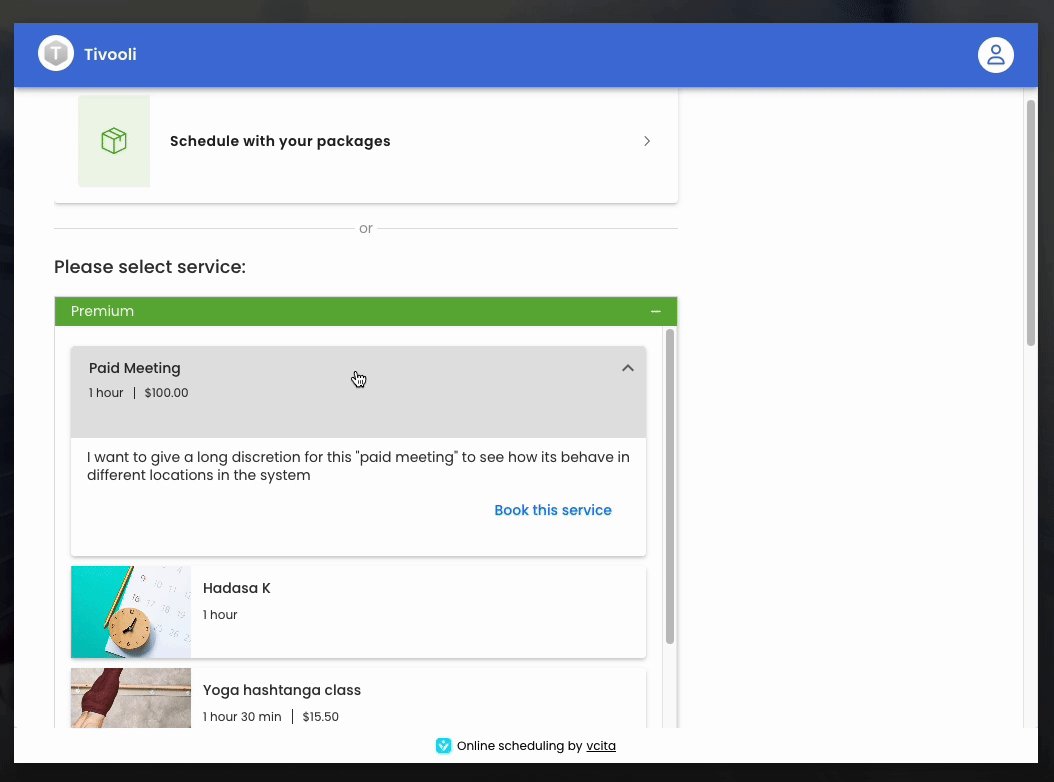
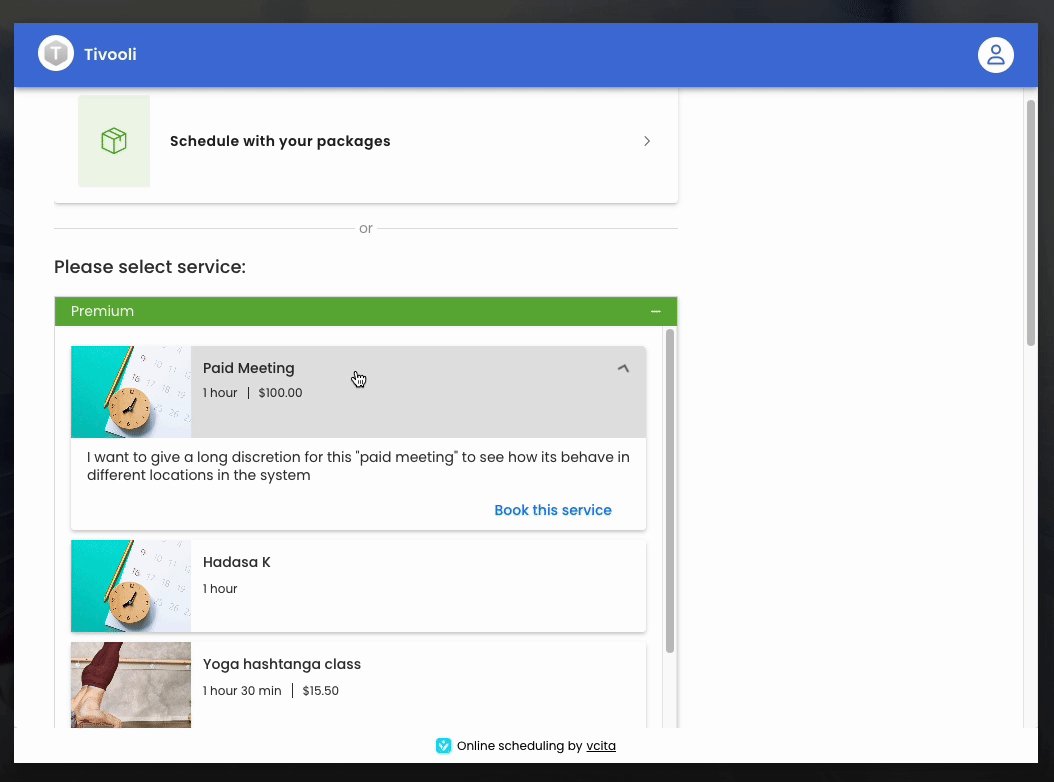
By redesigning the service element and the booking summary I expose the client to the multiple selection ability, without interfering with the single booking flow.
The ‘card’ element was rebuilt to support the reading of the service description and selecting an item without a page transition.
The ‘card’ element was rebuilt to support the reading of the service description and selecting an item without a page transition.
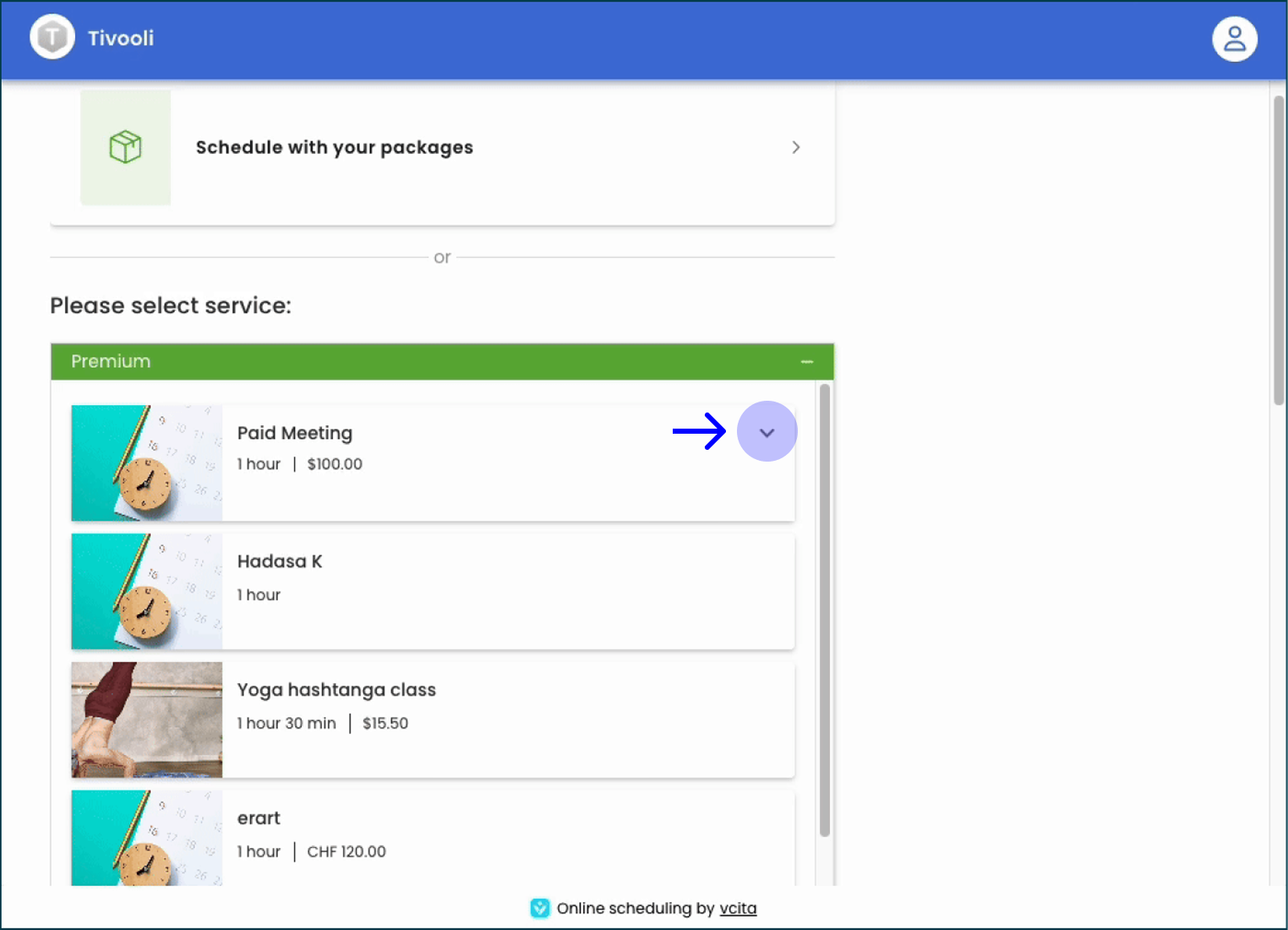
Old service item
![]()
- Hiden service description
- Slow animation with no experience value
- On mobile, the booking CTA is visible after a page transition
Old service list page

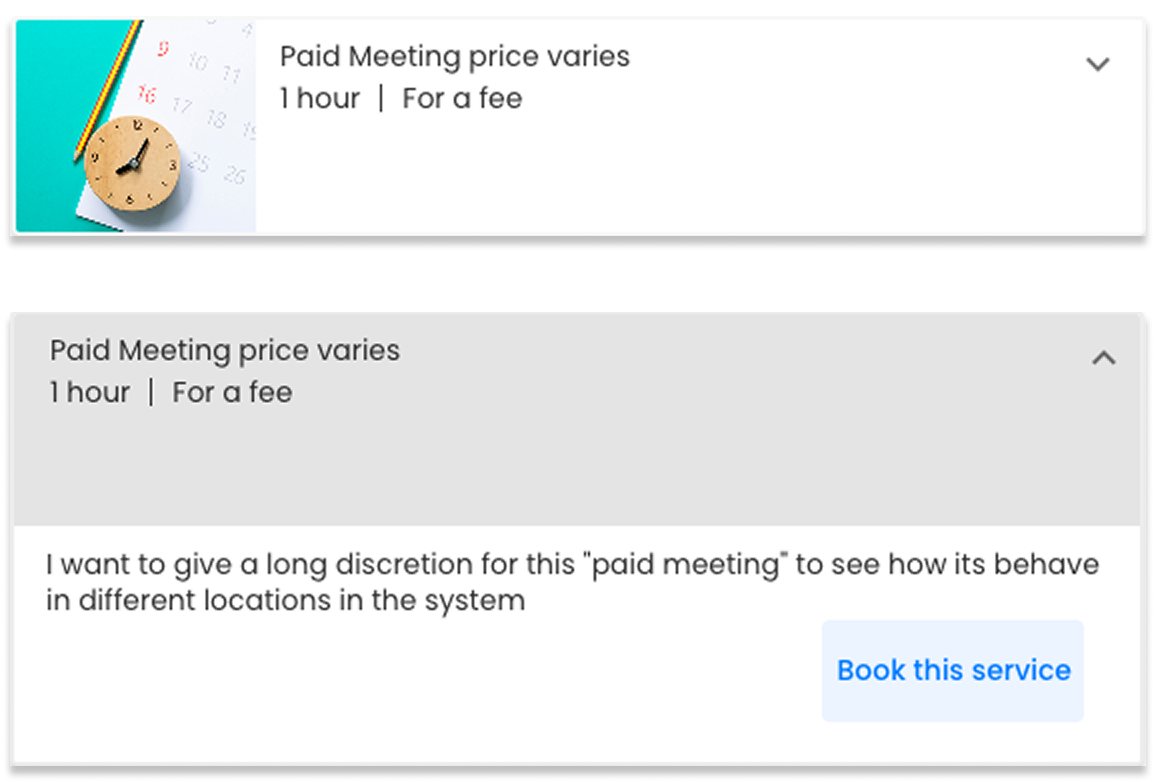
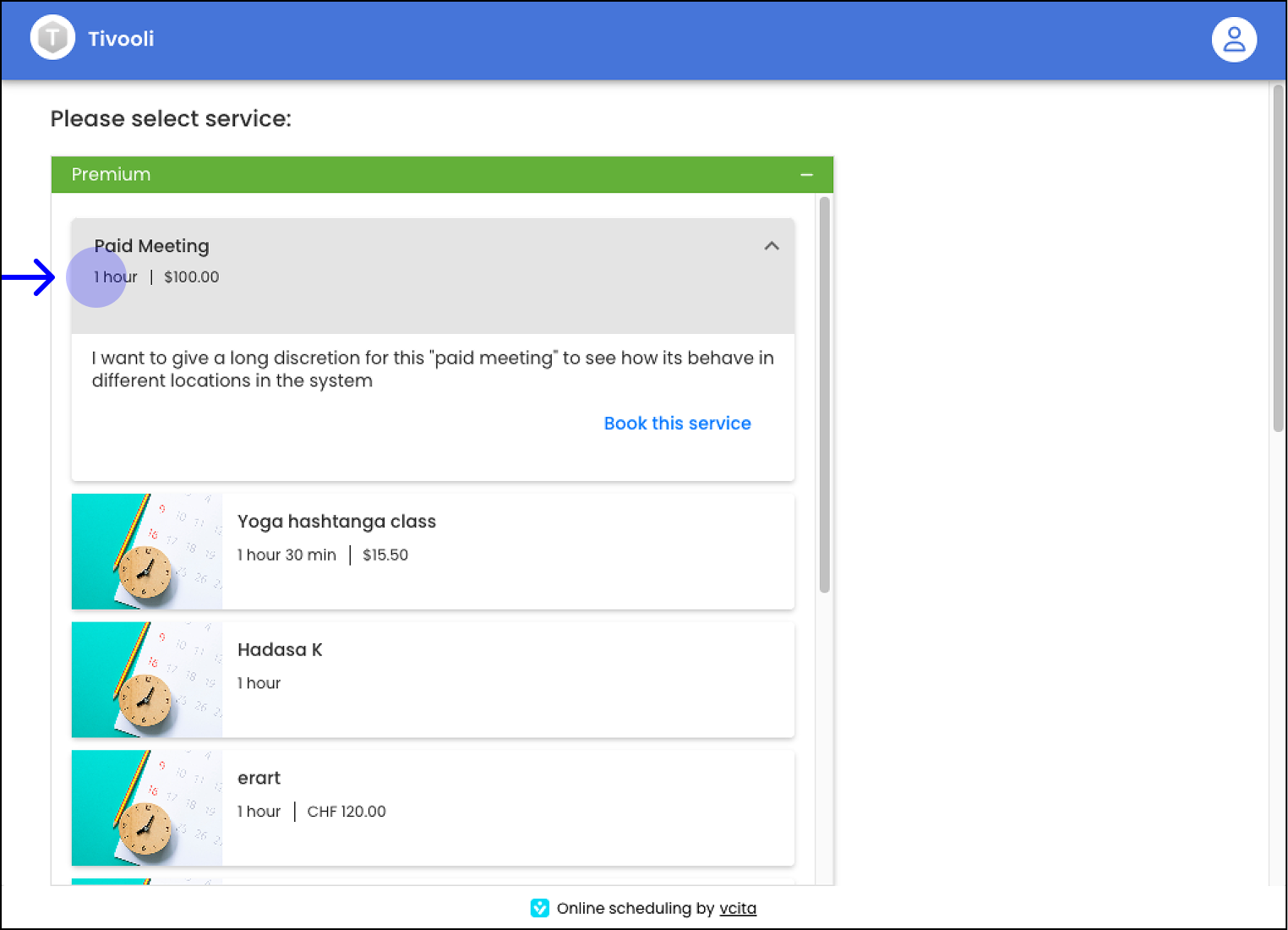
New service item

- Service name and description are visible at first glance
- Read all the service description without a page transition
- Prominent indication for the multi-selection opportunity Selecting & ‘Read more’ are not co-dependent
New service list page with multi-selection

Conclution
To improve the client booking experience without compromising the existing flow, I introduced a multi-appointment booking feature to the client portal. Working within tight resource constraints and without a full redesign, I focused on enhancing the service list page. My process included competitor research, defining user flows, and redesigning key UI components to support multiple selections while maintaining clarity and ease of use. The updated design allows clients to schedule several services in one session, aligning with real partner needs and increasing overall efficiency.